

- #Glyphr studio generator how to
- #Glyphr studio generator 64 Bit
- #Glyphr studio generator code
Join us live at the VS Code team's livestream on Thursday, September 2 at 8am Pacific (4pm London) to see a demo of what's new in this release, and ask us questions live. If you'd like to read these release notes online, go to Updates on.
#Glyphr studio generator how to
Web extension authors guide - Learn how to update your extension for VS Code in the browser.Python extension testing updates - Better support for test discovery, navigation, and status.Locked editor group preview - Keep a preferred editor layout by locking the editor group.JavaScript/TypeScript inlay hints - Inline hints for parameter names and types, and more.Notebook improvements - Markdown link navigation, faster rendering of large outputs.Set debugging Watch values - Change watched values during a debugging session.Custom terminal glyph rendering - Better display of box drawing and block element characters.Settings editor syntax highlighting - Rich syntax highlighting for setting description code blocks.Built-in fast bracket colorization - Fast bracket matching and colorization for large files.Automatic language detection - Programming language detected when you paste into VS Code.There are many updates in this version that we hope you will like, some of the key highlights include: Welcome to the August 2021 release of Visual Studio Code.
#Glyphr studio generator 64 Bit
Update 1.60.2: The update addresses these issues.ĭownloads: Windows: User System ARM | Mac: Universal 64 bit Arm64 | Linux: deb rpm tarball ARM snap Glyph Chooser panel now displays a selected range that was removed.Update 1.60.1: The update addresses these issues.Importing a custom range from the Open Projects page.Throw a warning if Monospace Global Action is set to zero as the width.Fixed a key binding so that the question mark glyph can be used as a Ligature, instead of summoning the keyboard shortcuts dialog.Updated the overall Glyph Names list to reflect the Unicode v.11 update that landed June 2018.Thanks to GitHub user monolifed for contributing the feature! The ‘All Caps Font’ Global Action is now extended to (optionally) cover the Latin Supplement, Extended A,.

If you design glyphs in the Basic Latin andĬombining Diacritical Marks ranges, then this action will use them to generate the Latin Supplement and
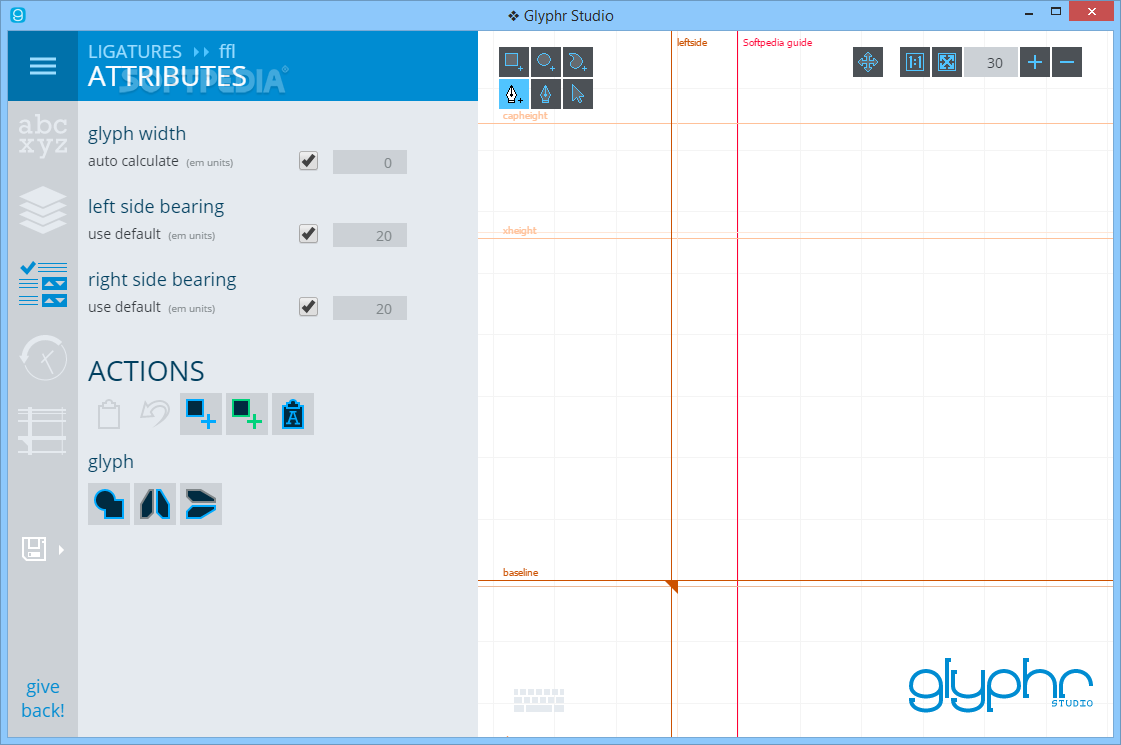
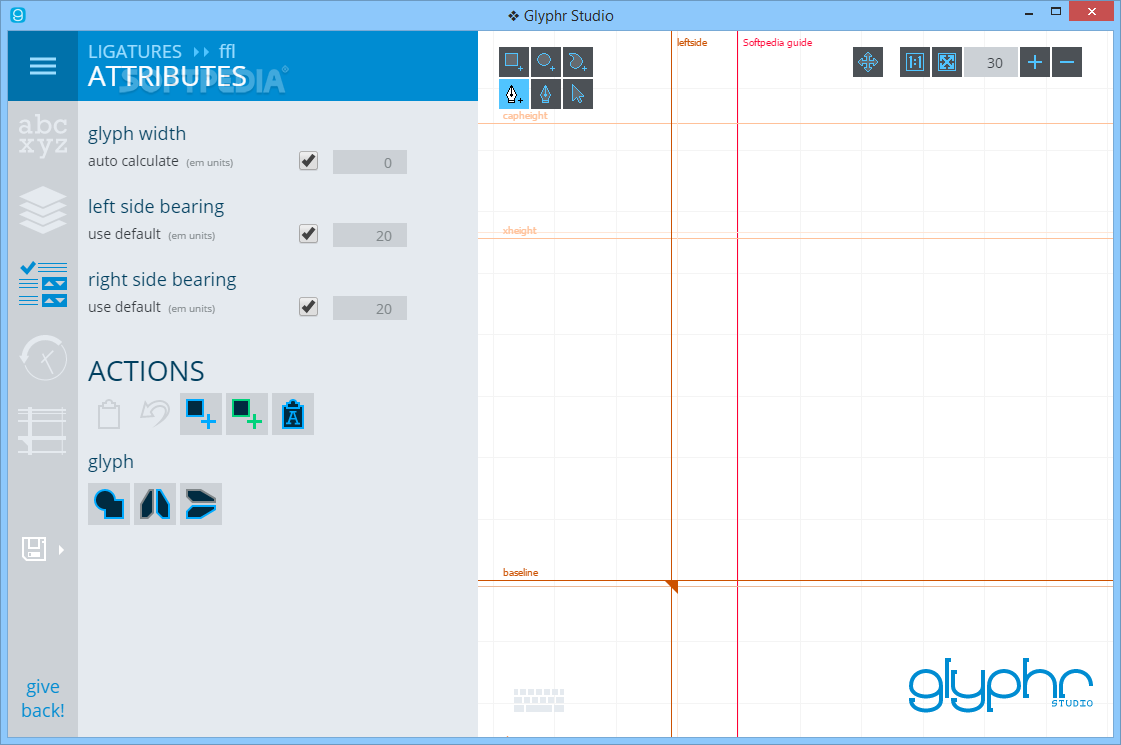
 New Global Action – Advanced Diactritical Glyph generator. Then you can copy the code and paste it directly to the edit canvas, or drag and drop an. Paste or Drag+Drop SVG straight onto the canvas – if your SVG is designed so it doesn’t need to be scaled,. Have ideas for V2? Drop me a line at New Features in v1.13 There may be some little updates to v1.13… but what I’m trying to say is Glyphr Studio version 1 is basically done. My point is, now hopefully there is a coherent workflow to design glyphs in some other program, easily import them to Glyphr Studio, then finish details like generating diacritical glyphs, kerning / spacing, ligatures, etc. Look – Glyphr Studio has a great set of vector editing tools, but I also know a lot of us (?♂️me included) still feel more comfortable in programs like Adobe Illustrator. With v1.13 done, you can now drag and drop, or copy and paste SVG code directly to a glyph’s edit canvas. If you follow Glyphr Studio, you’ve seen a lot of action around Global Actions recently, and these really help with creating a typeface with more than just the Basic Latin range. This is great! Exactly what Glyphr Studio was designed for! So I think my somewhat lofty goal of creating a fairly fully featured typeface is a good stopping point for V1. Actually, based on user feedback, many users come to Glyphr Studio to design constructed languages (conlangs) – or just to create a Basic Latin font. I recognize this isn’t on a lot of people’s list of goals. Where I’ve landed is I would like Glyphr Studio to support me in my quest to design a typeface that I can submit to Google Fonts. So there are some shiny new things in JavaScript and CSS that would be good dedicate some time to updating – so that’s V2, but when should work on V1 basically stop for that to happen? Not surprisingly, JavaScript has come a long way in the nine years I’ve been working on it ( Glyphr Studio’s birthday was in April 2010). V2? I have already started an exploratory project into re-writing the codebase. Adding big features and small, all with the goal of being able to get typeface design hobbyists from zero to font as efficiently as possible.īut what should the bar be for V1 vs. What actually shipped as V1 was somewhere in the middle, and V1 has come a long way since then ( we just celebrated the 5th birthday of V1 in May!). Of course this could be a huge amount of features, or something pretty basic. The bar to get from Beta to Version 1 for Glyphr Studio was simple: design a font and export an OTF file.
New Global Action – Advanced Diactritical Glyph generator. Then you can copy the code and paste it directly to the edit canvas, or drag and drop an. Paste or Drag+Drop SVG straight onto the canvas – if your SVG is designed so it doesn’t need to be scaled,. Have ideas for V2? Drop me a line at New Features in v1.13 There may be some little updates to v1.13… but what I’m trying to say is Glyphr Studio version 1 is basically done. My point is, now hopefully there is a coherent workflow to design glyphs in some other program, easily import them to Glyphr Studio, then finish details like generating diacritical glyphs, kerning / spacing, ligatures, etc. Look – Glyphr Studio has a great set of vector editing tools, but I also know a lot of us (?♂️me included) still feel more comfortable in programs like Adobe Illustrator. With v1.13 done, you can now drag and drop, or copy and paste SVG code directly to a glyph’s edit canvas. If you follow Glyphr Studio, you’ve seen a lot of action around Global Actions recently, and these really help with creating a typeface with more than just the Basic Latin range. This is great! Exactly what Glyphr Studio was designed for! So I think my somewhat lofty goal of creating a fairly fully featured typeface is a good stopping point for V1. Actually, based on user feedback, many users come to Glyphr Studio to design constructed languages (conlangs) – or just to create a Basic Latin font. I recognize this isn’t on a lot of people’s list of goals. Where I’ve landed is I would like Glyphr Studio to support me in my quest to design a typeface that I can submit to Google Fonts. So there are some shiny new things in JavaScript and CSS that would be good dedicate some time to updating – so that’s V2, but when should work on V1 basically stop for that to happen? Not surprisingly, JavaScript has come a long way in the nine years I’ve been working on it ( Glyphr Studio’s birthday was in April 2010). V2? I have already started an exploratory project into re-writing the codebase. Adding big features and small, all with the goal of being able to get typeface design hobbyists from zero to font as efficiently as possible.īut what should the bar be for V1 vs. What actually shipped as V1 was somewhere in the middle, and V1 has come a long way since then ( we just celebrated the 5th birthday of V1 in May!). Of course this could be a huge amount of features, or something pretty basic. The bar to get from Beta to Version 1 for Glyphr Studio was simple: design a font and export an OTF file.







 0 kommentar(er)
0 kommentar(er)
